Sweatscript
Typescript React
Sweatscript, for sporty data nerds, is a data-centric UI for Strava users to visualize their activity data in a more comprehensive and user-friendly way. The app provides detailed statistics and visualizations of your cycling, running, and walking activities, allowing you to track your progress over time and set distance and elevation targets. It also offers customizable data views, efficient API use, and secure data access through OAuth2 integration.
Key Features:
-
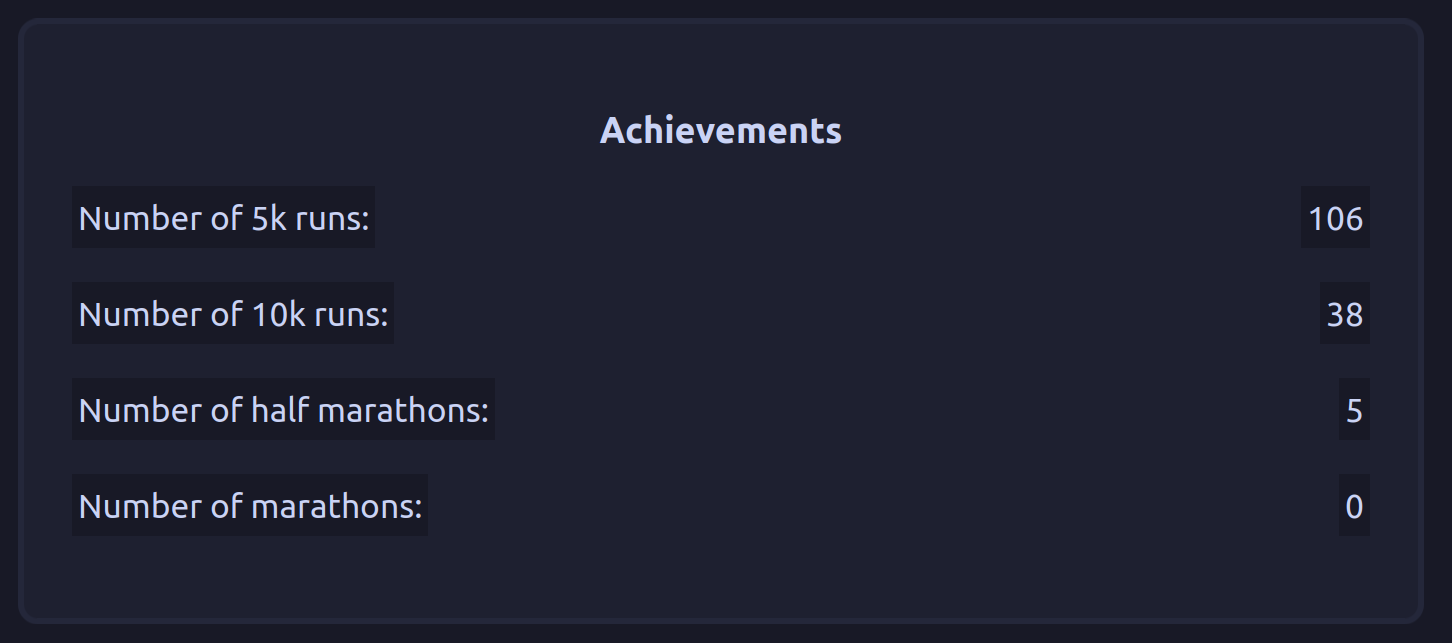
Comprehensive Activity Stats
Visualize total time spent, distance covered, elevation gained, and number of activities for cycling, running, and walking. -
Detailed Data Breakdown
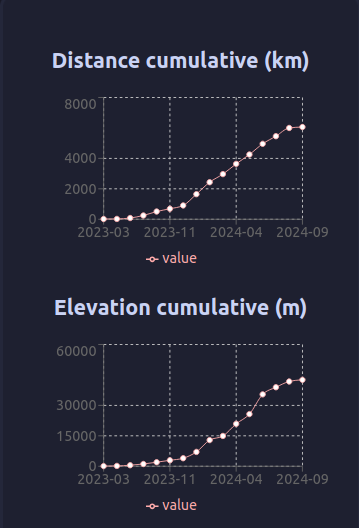
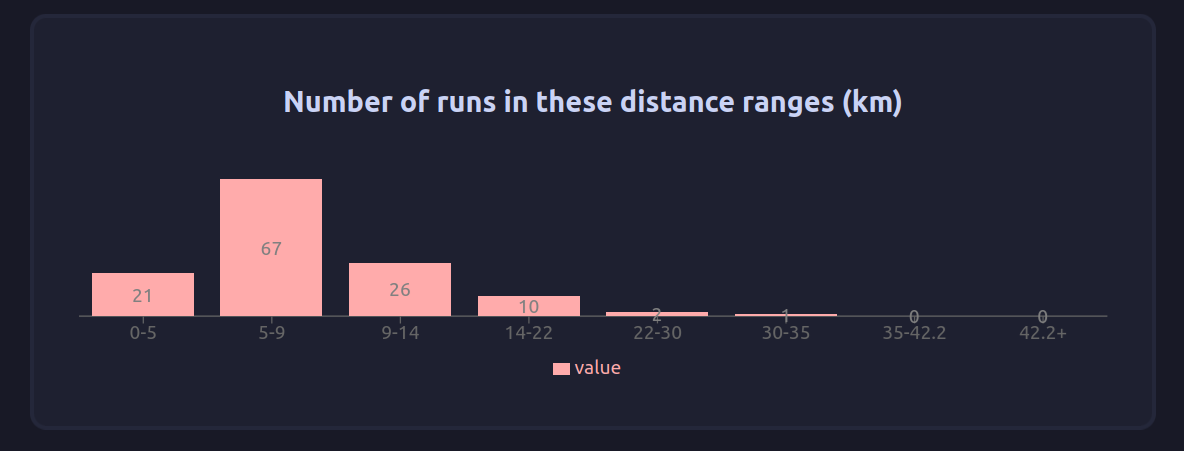
Graphs to track progress over time.
Pie charts for activity distribution (time, distance, frequency).
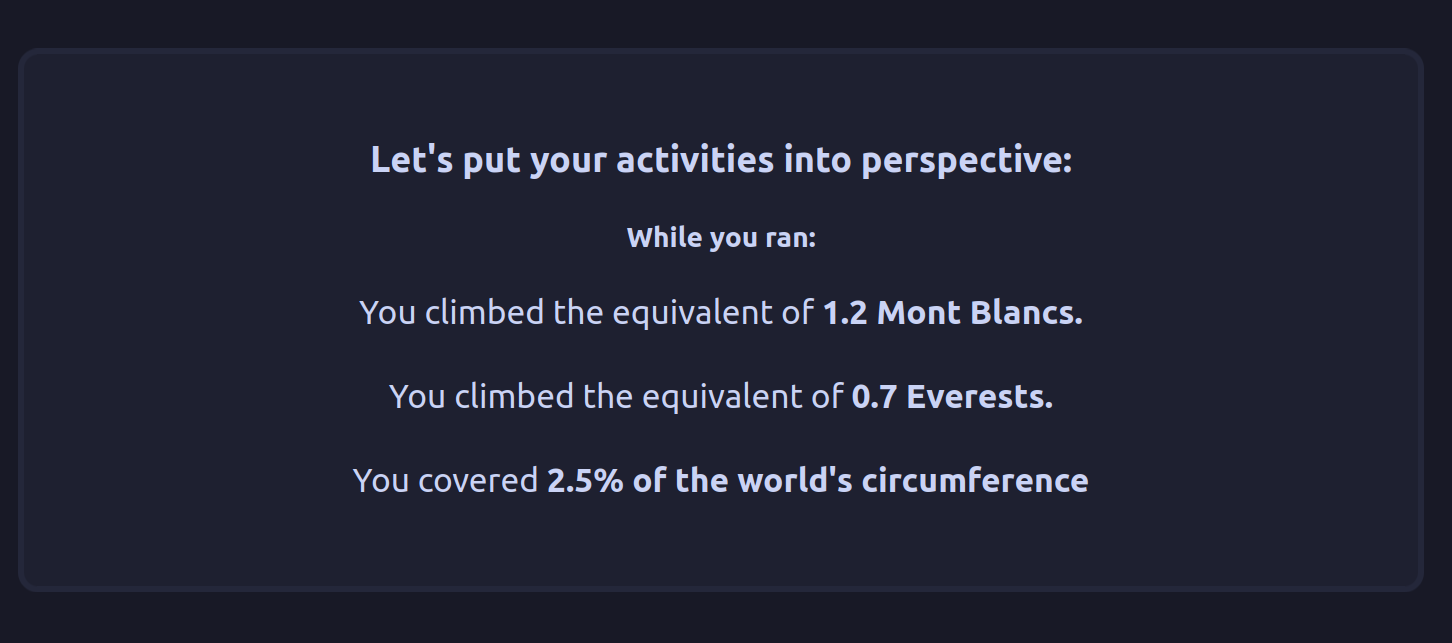
Visualize distance and elevation targets (e.g., % of Earth’s circumference or Everest’s height). -
Customizable Data View
Merge/Unmerge virtual rides with real ones.
Export all data in a single JSON file.
Option to delete all user data from the database. -
Efficient API Use
Strava API with OAuth2 integration for secure data access.
Local database storage to minimize API calls.
It was developed using TypeScript and React, with a focus on data visualization and user experience. The project was carried out as part of the Web Development course in the 3rd year of FISA at Polytech Lyon, under the supervision of Mr. Frederic Armetta. The objective of this project was to create a data-centric UI for Strava users to visualize their activity data in a more comprehensive and user-friendly way.
Project Screenshots: